Questo tutorial utilizza ambiti di autorizzazione che iniziano con https://www.googleapis.com/auth/chat.app.*, disponibili nell'ambito di una versione di anteprima per gli sviluppatori. La tua app Chat deve ricevere un'approvazione dell'amministratore una tantum.
Questo tutorial mostra come creare un'app Google Chat che risponde agli incidenti in tempo reale. Quando risponde a un incidente, l'app crea e compila uno spazio di Chat, semplifica la risoluzione dell'incidente con messaggi, comandi barra e dialoghi e utilizza l'IA per riepilogare la risposta all'incidente in un documento di Documenti Google.
Un incidente è un evento che richiede l'attenzione immediata di un team di persone per essere risolto. Ecco alcuni esempi di incidenti:
- Viene creata una richiesta urgente in una piattaforma di gestione dei rapporti con i clienti (CRM), che richiede la collaborazione di un team di assistenza per trovare una soluzione.
- Un sistema diventa offline, avvisando un gruppo di SRE (Site Reliability Engineer) in modo che possano lavorare insieme per riportarlo online.
- Si verifica un terremoto di grande magnitudo e i soccorritori devono coordinare la loro risposta.
Ai fini di questo tutorial, l'avviso di incidente si avvia quando un utente segnala l'incidente facendo clic su un pulsante da una pagina web. La pagina web simula un incidente chiedendo agli utenti di inserire informazioni di base sull'incidente: titolo, descrizione e indirizzi email degli addetti all'intervento.
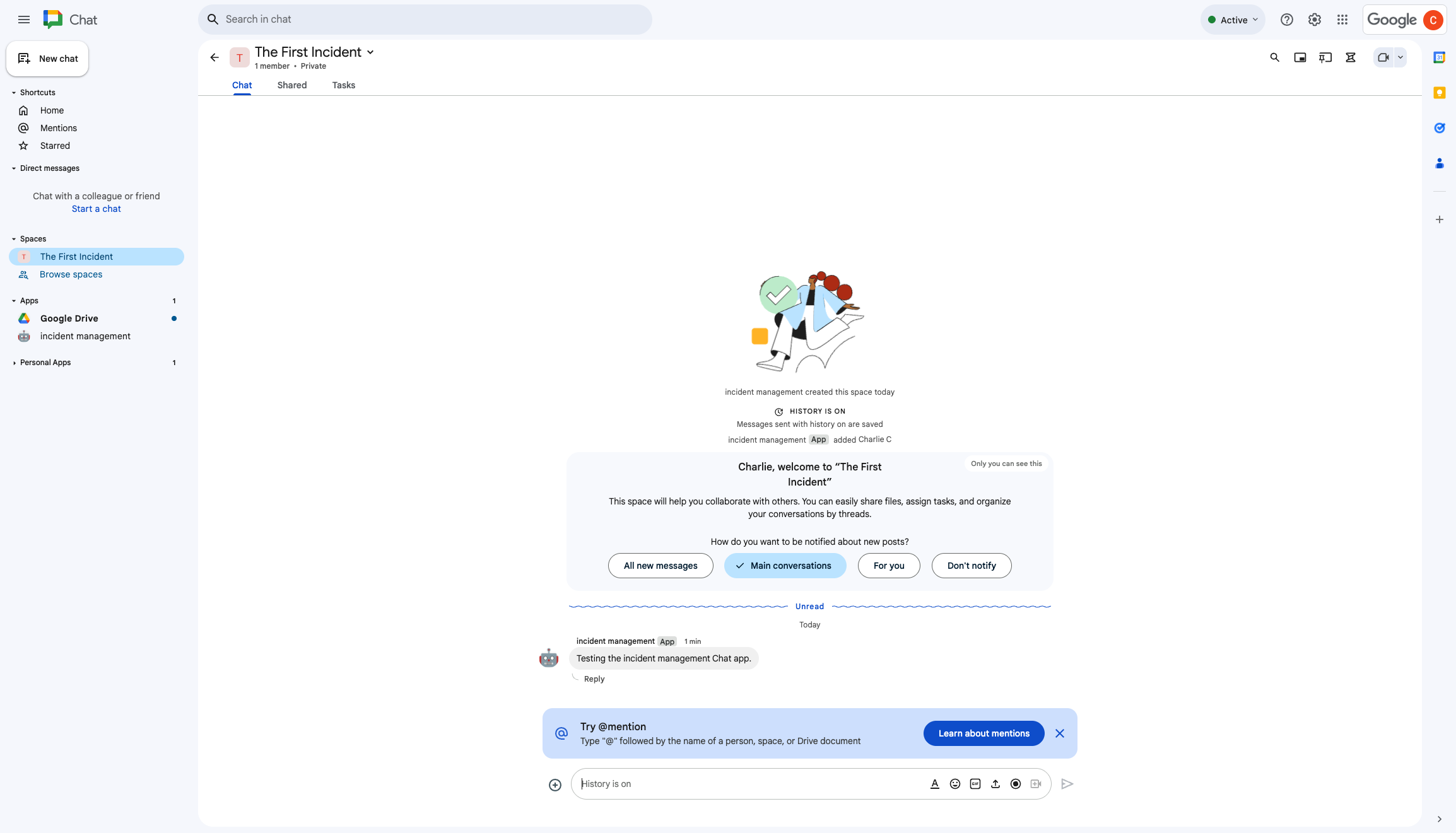
Guarda l'app Chat per la gestione degli incidenti in azione:
-

Figura 1. Il sito web su cui un utente può segnalare un incidente. -

Figura 2. Notifica che lo spazio di Chat per l'incidente è stato creato. -

Figura 3. Lo spazio di Chat per la risposta agli incidenti. -

Figura 4. Risolvere l'incidente con un comando slash. -

Figura 5. Finestra di dialogo Risoluzione dell'incidente. -

Figura 6. Risoluzione dell'incidente: documento di Documenti Google condiviso nello spazio. -

Figura 7. Il documento di Documenti Google sulla risoluzione degli incidenti relativi ai riepiloghi dell'IA.
Prerequisiti
Se hai bisogno che uno di questi prerequisiti venga attivato per la tua organizzazione, chiedi all'amministratore di Google Workspace di attivarlo:
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Avere attivato Directory (condivisione dei contatti) per Google Workspace. L'app Incidenti utilizza la directory per cercare i dati di contatto degli addetti agli interventi in caso di incidenti, ad esempio nome e indirizzo email. Gli addetti alla gestione degli incidenti devono essere utenti con un account Google Chat nella tua organizzazione Google Workspace.
Obiettivi
- Crea un'app di chat che risponda agli incidenti.
- Aiuta gli utenti a rispondere agli incidenti nel seguente modo:
- Creazione di spazi di risposta agli incidenti.
- Pubblicazione di messaggi che riepilogano gli incidenti e le risposte.
- Supporto della collaborazione con le funzionalità interattive dell'app Chat.
- Riassumere conversazioni e risoluzioni con Vertex AI.
Architettura
Il seguente diagramma mostra l'architettura delle risorse Google Workspace e Google Cloud utilizzate dall'app Google Chat per la risposta agli incidenti.

L'architettura mostra come l'app Google Chat per la risposta agli incidenti elabora un incidente e la relativa risoluzione.
Un utente avvia un incidente da un sito web esterno ospitato su Apps Script.
Il sito web invia una richiesta HTTP asincrona all'app Google Chat, ospitata anche su Apps Script.
L'app Google Chat per la risposta agli incidenti elabora la richiesta:
Il servizio SDK Admin di Apps Script riceve informazioni sui membri del team, come ID utente e indirizzo email.
Con un insieme di richieste HTTP all'API Chat che utilizza il servizio Chat avanzato di Apps Script, l'app Google Chat per la risposta agli incidenti crea uno spazio Chat per gli incidenti, lo compila con i membri del team e invia un messaggio allo spazio.
I membri del team discutono dell'incidente nello spazio di Chat.
Un membro del team richiama un comando barra per segnalare la risoluzione dell'incidente.
Una chiamata HTTP all'API Chat che utilizza il servizio Chat avanzato di Apps Script elenca tutti i messaggi dello spazio Chat.
Vertex AI riceve i messaggi elencati e genera un riepilogo.
Il servizio
DocumentAppdi Apps Script crea un documento Docs e aggiunge al documento il riepilogo di Vertex AI.L'app Google Chat per la risposta agli incidenti chiama l'API Chat per inviare un messaggio che condivide un link al documento Documenti di riepilogo.
Prepara l'ambiente
Questa sezione mostra come creare e configurare un progetto Google Cloud per l'app Chat.
Crea un progetto Google Cloud
Console Google Cloud
- Nella console Google Cloud, vai a Menu > IAM e amministrazione > Crea un progetto.
-
Nel campo Nome progetto, inserisci un nome descrittivo per il progetto.
(Facoltativo) Per modificare l'ID progetto, fai clic su Modifica. L'ID progetto non può essere modificato dopo la creazione del progetto, quindi scegli un ID che soddisfi le tue esigenze per l'intera durata del progetto.
- Nel campo Località, fai clic su Sfoglia per visualizzare le potenziali località per il tuo progetto. Quindi, fai clic su Seleziona.
- Fai clic su Crea. La console Google Cloud passa alla pagina Dashboard e il progetto viene creato entro pochi minuti.
Interfaccia a riga di comando gcloud
In uno dei seguenti ambienti di sviluppo, accedi a Google Cloud CLI (gcloud):
-
Cloud Shell: per utilizzare un terminale online con gcloud CLI già configurato, attiva Cloud Shell.
Attiva Cloud Shell -
Shell locale: per utilizzare un ambiente di sviluppo locale,
installa e
inizializza
l'interfaccia a riga di comando gcloud.
Per creare un progetto Cloud, utilizza il comandogcloud projects create:gcloud projects create PROJECT_ID
Abilita la fatturazione per il progetto Cloud
Console Google Cloud
- Nella console Google Cloud, vai a Fatturazione. Fai clic su Menu > Fatturazione > I miei progetti.
- In Seleziona un'organizzazione, scegli l'organizzazione associata al tuo progetto Google Cloud.
- Nella riga del progetto, apri il menu Azioni (), fai clic su Modifica fatturazione e scegli l'account di fatturazione Cloud.
- Fai clic su Imposta account.
Interfaccia a riga di comando gcloud
- Per elencare gli account di fatturazione disponibili, esegui:
gcloud billing accounts list - Collega un account di fatturazione a un progetto Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDSostituisci quanto segue:
PROJECT_IDè l'ID progetto del progetto Cloud per cui vuoi attivare la fatturazione.BILLING_ACCOUNT_IDè l'ID account di fatturazione da collegare al progetto Google Cloud.
Abilita le API
Console Google Cloud
Nella console Google Cloud, abilita l'API Google Chat, l'API Documenti Google, l'API SDK Admin, l'SDK Marketplace di Google Workspace e l'API Vertex AI.
Verifica di abilitare le API nel progetto Cloud corretto, poi fai clic su Avanti.
Verifica di attivare le API corrette, quindi fai clic su Attiva.
Interfaccia a riga di comando gcloud
Se necessario, imposta il progetto Cloud corrente su quello che hai creato con il comando
gcloud config set project:gcloud config set project PROJECT_IDSostituisci PROJECT_ID con l'ID progetto del progetto Cloud che hai creato.
Attiva l'API Google Chat, l'API Google Docs, l'API SDK Admin, l'SDK di Google Workspace Marketplace e l'API Vertex AI con il comando
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com appsmarket-component.googleapis.com
Configurare l'autenticazione e l'autorizzazione
L'app Chat accede all'API Google Chat utilizzando le credenziali dell'app Chat. L'app accede all'API Admin SDK e all'API Google Docs con le credenziali utente.
Configurare l'autenticazione e l'autorizzazione degli utenti
L'autenticazione e l'autorizzazione consentono all'app Chat di accedere alle risorse in Google Workspace e Google Cloud per elaborare una risposta all'incidente. Nello specifico, l'autenticazione utente viene utilizzata per chiamare l'API Documenti Google e l'API Admin SDK.
In questo tutorial pubblichi l'app internamente nel tuo dominio Workspace, quindi è accettabile utilizzare informazioni segnaposto. Prima di pubblicare l'app esternamente, sostituisci le informazioni segnaposto con informazioni reali nella schermata del consenso.
Nella console Google Cloud, vai a Menu > > Branding.
Se hai già configurato il , puoi configurare le seguenti impostazioni della schermata per il consenso OAuth in Branding, Pubblico e Accesso ai dati. Se viene visualizzato il messaggio non ancora configurato, fai clic su Inizia:
- In Informazioni sull'app, in Nome dell'app, digita
Incident Management. - In Indirizzo email dell'assistenza utente, seleziona il tuo indirizzo email o un gruppo Google appropriato.
- Fai clic su Avanti.
- In Pubblico, seleziona Interno. Se non riesci a selezionare Interno, seleziona Esterno.
- Fai clic su Avanti.
- In Informazioni di contatto, inserisci un indirizzo email a cui puoi ricevere notifiche in caso di modifiche al progetto.
- Fai clic su Avanti.
- In Fine, esamina le Norme relative ai dati utente dei servizi API di Google e, se accetti, seleziona Accetto le Norme relative ai dati utente: servizi API di Google.
- Fai clic su Continua.
- Fai clic su Crea.
- Se hai selezionato Esterno come tipo di utente, aggiungi gli utenti di test:
- Fai clic su Pubblico.
- In Utenti di test, fai clic su Aggiungi utenti.
- Inserisci il tuo indirizzo email e gli altri utenti di test autorizzati, quindi fai clic su Salva.
- In Informazioni sull'app, in Nome dell'app, digita
Fai clic su Accesso ai dati > Aggiungi o rimuovi ambiti. Viene visualizzato un riquadro con un elenco di ambiti per ogni API che hai attivato nel tuo progetto Google Cloud.
In Aggiungi ambiti manualmente, incolla i seguenti ambiti:
https://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Fai clic su Aggiungi alla tabella.
Fai clic su Aggiorna.
Dopo aver selezionato gli ambiti richiesti dalla tua app, fai clic su Salva nella pagina Accesso ai dati.
Configurare l'autenticazione e l'autorizzazione delle app
L'autenticazione app viene utilizzata per chiamare l'API Google Chat.
Creare un account di servizio nella console Google Cloud
Per creare un account di servizio:
Console Google Cloud
- Nella console Google Cloud, vai a Menu > IAM e amministrazione > Account di servizio.
- Fai clic su Crea account di servizio.
- Inserisci i dettagli dell'account di servizio e poi fai clic su Crea e continua.
- (Facoltativo) Assegna i ruoli all'account di servizio per concedere l'accesso alle risorse del tuo progetto Google Cloud. Per ulteriori dettagli, consulta Concessione, modifica e revoca dell'accesso alle risorse.
- Fai clic su Continua.
- (Facoltativo) Inserisci gli utenti o i gruppi che possono gestire ed eseguire azioni con questo account di servizio. Per maggiori dettagli, vedi Gestire l'impersonificazione degli account di servizio.
- Fai clic su Fine. Prendi nota dell'indirizzo email dell'account di servizio.
Interfaccia a riga di comando gcloud
- Crea l'account di servizio:
gcloud iam service-accounts createSERVICE_ACCOUNT_NAME\ --display-name="SERVICE_ACCOUNT_NAME" - (Facoltativo) Assegna i ruoli all'account di servizio per concedere l'accesso alle risorse del tuo progetto Google Cloud. Per ulteriori dettagli, consulta Concessione, modifica e revoca dell'accesso alle risorse.
L'account di servizio viene visualizzato nella pagina dell'account di servizio. Successivamente, crea una chiave privata per l'account di servizio.
Crea una chiave privata
Per creare e scaricare una chiave privata per l'account di servizio, segui questi passaggi:
- Nella console Google Cloud, vai a Menu > IAM e amministrazione > Account di servizio.
- Seleziona il tuo account di servizio.
- Fai clic su Chiavi > Aggiungi chiave > Crea nuova chiave.
- Seleziona JSON, quindi fai clic su Crea.
La nuova coppia di chiavi pubblica/privata viene generata e scaricata sul tuo computer come nuovo file. Salva il file JSON scaricato come
credentials.jsonnella directory di lavoro. Questo file è l'unica copia di questa chiave. Per informazioni su come memorizzare la chiave in modo sicuro, consulta la sezione Gestire le chiavi degli account di servizio. - Fai clic su Chiudi.
Per ulteriori informazioni sugli account di servizio, consulta account di servizio nella documentazione di IAM di Google Cloud.
Crea un client OAuth compatibile con Google Workspace Marketplace
Per creare un client OAuth compatibile con Google Workspace Marketplace, segui questi passaggi:
Nella console Google Cloud, vai a Menu > IAM e amministrazione > Account di servizio.
Fai clic sull'account di servizio che hai creato per la tua app Chat.
Fai clic su Impostazioni avanzate.
Fai clic su Crea client OAuth compatibile con Google Workspace Marketplace.
Fai clic su Continua.
Viene visualizzato un messaggio di conferma che indica che è stato creato un client OAuth compatibile con Google Workspace Marketplace.
Creare e implementare l'app Chat
Nella sezione seguente, copierai e aggiornerai un intero progetto Apps Script contenente tutto il codice dell'applicazione richiesto per la tua app di chat, quindi non dovrai copiare e incollare ogni file.
Alcune funzioni includono trattini bassi alla fine dei nomi, ad esempioprocessSlashCommand_() da ChatApp.gs. L'underscore nasconde la funzione dalla pagina web di inizializzazione dell'incidente quando è aperta in un browser. Per ulteriori informazioni, consulta Funzioni private.
Apps Script supporta due tipi di file: script .gs e file .html. Per rispettare questo supporto, il codice JavaScript lato client dell'app è incluso
nei tag <script /> e il relativo codice CSS è incluso nei tag <style /> all'interno
di un file HTML.
Se vuoi, puoi visualizzare l'intero progetto su GitHub.
Ecco una panoramica di ogni file:
Consts.gsDefinisce le costanti a cui fanno riferimento altri file di codice, tra cui l'ID progetto Cloud, l'ID posizione Vertex AI, le credenziali dell'app per l'account di servizio e l'ID comando barra per la chiusura di un incidente.
Visualizza il codice
Consts.gsChatApp.gsGestisce gli eventi di interazione con la chat, tra cui messaggi, clic sulle schede, comandi barra e dialoghi. Risponde al comando barra
/closeIncidentaprendo una finestra di dialogo per raccogliere i dettagli sulla risoluzione dell'incidente. Legge i messaggi nello spazio chiamando il metodospaces.messages.listnell'API Chat. Recupera gli ID utente utilizzando il servizio Directory dell'SDK Admin in Apps Script.Visualizza il codice
ChatApp.gsChatSpaceCreator.gsRiceve i dati del modulo inseriti dagli utenti nella pagina web di inizializzazione dell'incidente, li utilizza per configurare uno spazio Chat creandolo e compilandolo e poi pubblica un messaggio sull'incidente.
Visualizza il codice
ChatSpaceCreator.gsDocsApi.gsChiama l'API Documenti Google per creare un documento Documenti Google su Google Drive di un utente e scrive nel documento un riepilogo delle informazioni sull'incidente, create in
VertexAiApi.gs.Visualizza il codice
DocsApi.gsVertexAiApi.gsRiassume la conversazione nello spazio Chat utilizzando l'API Vertex AI. Questo riepilogo viene pubblicato in un documento creato appositamente in
DocsAPI.gs.Visualizza il codice
VertexAiApi.gsWebController.gsPubblica il sito web di inizializzazione dell'incidente.
Visualizza il codice
WebController.gsIndex.htmlIl codice HTML che compone il sito web di inizializzazione dell'incidente.
Visualizza il codice
Index.htmlJavaScript.htmlGestisce il comportamento del modulo, inclusi invii, errori e cancellazioni, per il sito web di inizializzazione dell'incidente. È incluso in
Index.htmldalla funzioneincludepersonalizzata inWebController.gs.Visualizza il codice
JavaScript.htmlStylesheet.htmlIl CSS per il sito web di inizializzazione dell'incidente. È incluso in
Index.htmldalla funzione personalizzataincludeinWebController.gs.Visualizza il codice
Stylesheet.html
Trovare il numero e l'ID del progetto Cloud
Nella console Google Cloud, vai al tuo progetto Cloud.
Fai clic su Impostazioni e utilità > Impostazioni progetto.
Prendi nota dei valori nei campi Numero progetto e ID progetto. Puoi usarli nelle sezioni seguenti.
Crea il progetto Apps Script
Per creare un progetto Apps Script e collegarlo al tuo progetto Cloud:
- Fai clic sul seguente pulsante per aprire il progetto Apps Script Rispondi agli incidenti con Google Chat.
Apri il progetto - Fai clic su Panoramica.
- Nella pagina Panoramica, fai clic su
Crea una copia.
Assegna un nome alla copia del progetto Apps Script:
Fai clic su Copia di Rispondere agli incidenti con Google Chat.
In Titolo del progetto, digita
Incident Management Chat app.Fai clic su Rinomina.
Nella copia del progetto Apps Script, vai al file
Consts.gse sostituisciYOUR_PROJECT_IDcon l'ID del tuo progetto Cloud.
Imposta il progetto cloud del progetto Apps Script
- Nel progetto Apps Script,
fai clic su
Impostazioni progetto.
- In Progetto Google Cloud (Google Cloud), fai clic su Cambia progetto.
- In Numero progetto Google Cloud, incolla il numero del tuo progetto Cloud.
- Fai clic su Imposta progetto. Il progetto Cloud e il progetto Apps Script sono ora collegati.
Creare un deployment di Apps Script
Ora che tutto il codice è in atto, esegui il deployment del progetto Apps Script. L'ID di deployment viene utilizzato per configurare l'app Chat in Google Cloud.
In Apps Script, apri il progetto dell'app di risposta agli incidenti.
Fai clic su Esegui il deployment > Nuovo deployment.
Se Componente aggiuntivo e App web non sono già selezionati, accanto a Seleziona tipo, fai clic sui tipi di deployment
e seleziona Componente aggiuntivo e App web.
In Descrizione, inserisci una descrizione per questa versione, ad esempio
Complete version of incident management app.In Esegui come, seleziona Utente che accede all'app web.
In Chi ha accesso, seleziona Tutti gli utenti della tua organizzazione Workspace, dove "la tua organizzazione Workspace" è il nome della tua organizzazione Google Workspace.
Fai clic su Esegui il deployment. Apps Script segnala il deployment riuscito e fornisce un ID deployment e un URL per la pagina web di inizializzazione dell'incidente.
Prendi nota dell'URL dell'app web da visitare in un secondo momento quando avvii un incidente. Copia l'ID deployment. Utilizza questo ID durante la configurazione dell'app Chat nella console Google Cloud.
Fai clic su Fine.
Configurare l'app Chat nella console Google Cloud
Questa sezione mostra come configurare l'API Google Chat nella console Google Cloud con informazioni sulla tua app di Chat, incluso l'ID del deployment che hai appena creato dal progetto Apps Script.
Nella console Google Cloud, fai clic su Menu > Altri prodotti > Google Workspace > Libreria di prodotti > API Google Chat > Gestisci > Configurazione.
In Nome app, digita
Incident Management.In URL avatar, digita
https://developers.google.com/chat/images/quickstart-app-avatar.png.In Descrizione, digita
Responds to incidents..Fai clic sul pulsante di attivazione/disattivazione Attiva funzionalità interattive in modo che sia impostato su On.
In Funzionalità, seleziona Ricevi messaggi 1:1, Partecipa a spazi e conversazioni di gruppo.
Nella sezione Impostazioni di connessione, seleziona Apps Script.
In ID deployment, incolla l'ID deployment di Apps Script che hai copiato in precedenza dal deployment del progetto Apps Script.
Registra un comando con barra utilizzato dall'app Chat implementata completamente:
In Comandi, fai clic su Aggiungi un comando.
In ID comando, digita
1.In Descrizione, digita
Closes the incident being discussed in the space.In Tipo di comando, seleziona Comando slash.
In Nome comando slash, digita
/closeIncident.Seleziona Apre una finestra di dialogo.
Fai clic su Fine. Il comando barra è registrato e elencato.
In Visibilità, seleziona Rendi disponibile l'app di chat a utenti e gruppi specifici nel tuo dominio Workspace e inserisci il tuo indirizzo email.
In Log, seleziona Errori di log in Logging.
Fai clic su Salva. Viene visualizzato un messaggio che indica che la configurazione è stata salvata e che l'app è pronta per il test.
Ricevere l'approvazione dell'amministratore
Per ricevere l'approvazione dell'amministratore, devi configurare l'app Chat nell'SDK di Google Workspace Marketplace.
Configurare l'app Chat nell'SDK di Google Workspace Marketplace
Per configurare l'app Chat nell'SDK di Google Workspace Marketplace:
Nella console Google Cloud, vai a Menu > API e servizi > API e servizi abilitati > SDK di Google Workspace Marketplace > Configurazione app.
Completa la pagina Configurazione app. La modalità di configurazione dell'app Chat dipende dal pubblico di destinazione e da altri fattori. Per assistenza per completare la pagina di configurazione dell'app, consulta Configurare l'app nell'SDK di Google Workspace Marketplace. Ai fini di questa guida, inserisci le seguenti informazioni:
- In Visibilità delle app, seleziona Privato.
- In Impostazioni di installazione, seleziona Installazione amministrativa.
- In App integrations (Integrazioni di app), seleziona Chat app.
- In Ambiti OAuth, inserisci i seguenti ambiti:
https://www.googleapis.com/auth/chat.app.spaceshttps://www.googleapis.com/auth/chat.app.memberships
- In Informazioni sviluppatore, inserisci il nome dello sviluppatore, l'URL del sito web dello sviluppatore e l'email dello sviluppatore.
- Fai clic su Salva bozza.
Dopo aver configurato l'app, aggiorna la scheda dello Store:
- Nella console Google Cloud, vai a Menu > API e servizi > API e servizi abilitati > SDK di Google Workspace Marketplace > Scheda dello Store.
- In Dettagli app, seleziona Sviluppo web come categoria.
- In Risorse grafiche, carica le icone delle applicazioni nei formati richiesti.
- In Screenshot, carica uno screenshot dell'applicazione.
- In Link di assistenza, compila un URL dei Termini di servizio, un URL relativo alla privacy e un URL di assistenza.
- In Distribuzione, seleziona le regioni in cui questa applicazione sarà disponibile.
- Fai clic su Pubblica.
Ricevere l'approvazione dell'amministratore
Ora che il tuo account di servizio è configurato per ricevere l'approvazione dell'amministratore, obtained it from a Google Workspace administrator who can grant approval by following the steps in Configurare l'autorizzazione per le app di Chat.
Testare l'app Chat
Per testare l'app Chat per la gestione degli incidenti, avvia un incidente dalla pagina web e verifica che l'app Chat funzioni come previsto:
Vai all'URL dell'app web di deployment di Apps Script.
Quando Apps Script richiede l'autorizzazione per accedere ai tuoi dati, fai clic su Esamina autorizzazioni, accedi con un Account Google appropriato nel tuo dominio Google Workspace e fai clic su Consenti.
Si apre la pagina web di inizializzazione dell'incidente. Inserisci le informazioni sul test:
- In Incident title (Titolo incidente), digita
The First Incident. - Se vuoi, in Risponditori agli incidenti, inserisci gli indirizzi email dei tuoi colleghi che rispondono agli incidenti. Devono essere utenti con un account Google Chat nella tua organizzazione Google Workspace, altrimenti la creazione dello spazio non andrà a buon fine. Non inserire il tuo indirizzo email, perché è incluso automaticamente.
- In Messaggio iniziale, digita
Testing the incident management Chat app.
- In Incident title (Titolo incidente), digita
Fai clic su Crea spazio di Chat. Viene visualizzato un messaggio
creating space.Dopo aver creato lo spazio, viene visualizzato un messaggio
Space created!. Fai clic su Apri spazio per aprire lo spazio in Chat in una nuova scheda.Se vuoi, tu e gli altri responsabili della gestione degli incidenti potete inviare messaggi nello spazio. L'app riassume questi messaggi utilizzando Vertex AI e condivide un documento di retrospettiva.
Per terminare la risposta all'incidente e avviare la procedura di risoluzione, digita
/closeIncidentnello spazio Chat. Si apre una finestra di dialogo per la gestione degli incidenti.In Chiudi incidente, inserisci una descrizione per la risoluzione dell'incidente, come
Test complete.Fai clic su Chiudi incidente.
L'app Gestione incidenti elenca i messaggi nello spazio, li riassume con Vertex AI, incolla il riepilogo in un documento di Documenti Google e condivide il documento nello spazio.
Esegui la pulizia
Per evitare che al tuo account Google Cloud vengano addebitati costi relativi alle risorse utilizzate in questo tutorial, ti consigliamo di eliminare il progetto Cloud.
- Nella console Google Cloud, vai alla pagina Gestisci risorse. Fai clic su Menu > IAM e amministrazione > Gestisci risorse.
- Nell'elenco dei progetti, seleziona il progetto che vuoi eliminare e fai clic su Elimina .
- Nella finestra di dialogo, digita l'ID progetto e fai clic su Chiudi per eliminare il progetto.
Argomenti correlati
- Rispondere a domande basate sulle conversazioni di Chat con un'app di chat basata sull'IA di Gemini
- Gestire i progetti con Google Chat, Vertex AI e Firestore
- Rispondere agli incidenti con Google Chat, Vertex AI e Apps Script (autenticazione utente)
- L'app di risposta agli incidenti si autentica con le credenziali utente per chiamare le API e invocare i servizi Google Cloud, come l'API Chat e l'API Vertex AI. Ciò significa che l'utente che inizializza un incidente deve avere accesso a questi servizi. Per rendere l'app più solida, ti consigliamo di chiamare l'API Vertex AI come account di servizio anziché con le credenziali utente dell'utente che invoca il comando
/closeIncidentslash. Per assistenza sulla configurazione di un account di servizio per l'API Vertex AI, consulta Utilizzare un account di servizio personalizzato.
